Model View Controller is a very popular way to organize your code. However, without MVC your code will look confusing and hard to understand. We have seen that each part of the code has its own functions. We use some code to store the data. Some of your code is used for building the user interface of the application and some codes control the processing of the applications.
Developers use MVC to organize their code so that the code looks clear and easy to identify the errors in it. MVC is an architectural pattern that separates the code into three different sets: the Model, the View, and the Controller.
What is MVC?: MVC vs MVP
Model-View-Controller
Model-View-Controller is a design pattern that divides the program logic into three different parts. Previously, Graphical User Interface (GUIs) used this pattern. After that, MVC became popular in designing web applications. Modern-View-Controller works great with object-oriented programming. Above all, the Model, View, and Controller can be treated as objects in programming which makes it easier to reuse. Some of the popular MVC frameworks are:
Model View Controller Architecture
MVC is an architectural pattern that controls the flow of the code by separating the application into three logical parts. Therefore, it is mostly used in a web development framework. The three main components of MVC are as follows.
Model
- The model is responsible to store the data and responding to all data-related logic that the user wants to perform. In other words, the model is used for managing the data of the application. The model transfers the data between the View and the Controller.
- For example, a user will fetch his personal data from the database, it will make the changes, and update the data back into the database.
- Adding and manipulating the data is done in the Model component.
- The model components respond to the controller requests only. When the controller sends the request for the particular data, the database will not be able to communicate directly to the controller. Therefore, the model communicates with the controller and sends the required data to the controller.
View
- All the user interface logic is done in the view component. In other words, the programmer builds the UI of the application in the View part. In the case of a web application, the View holds only the HTML and CSS part of the code.
- For example, the text boxes, forms, dropdowns, and buttons are present in the view component.
- The user interacts with the UI of the application. When the user requests the data, the controller communicates with the model and retrieves the data, and sends the particular data to the View.
- However, the View cannot directly communicate with the Model.
Controller
- The controller is the main component of the MVC architecture. In other words, it is responsible for all the business logic. It handles all the requests from the View.
- Controllers act as an interface between Model and View.
- The Controller receives requests from the View. After that, it performs the business logic according to the request and manipulates the data.
- For example, When the View component requests for the data, the controllers retrieve the data from the Model, perform the given task and update the data in the data model. The controller also sends the data to the View.
Advantages of MVC
- MVC architecture separates user interface and business logic.
- Programmers can develop the applications faster.
- Multiple developers can work together as the program is divided into different components.
- Easy to find errors and easy to debug the program.
- Makes it simpler to update the code.
- The components can be reused.
- The developer can test the components independently to find and fix the bugs.
Disadvantages of MVC
- Complexity is high. Therefore, it is difficult to understand the architecture.
- It is not suitable for short programs and applications.
- The View cannot directly communicate with the model.
Examples of MVC
Many applications use the MVC architecture. For instance, the Calculator application uses an MVC pattern. The View is the user interface where we can see the display and digits placed with the functions. The Model is where the digits are stored and the controller holds the logic part. When the user wants to perform some addition or subtraction task he/she clicks on the addition or subtraction button with values. The View then triggers the action and sends the request to the controller. After that, the controller collects the values from the model, performs the addition or subtraction task, and sends the answer to the View.
Similarly, MVC architecture is also used in real-life applications. Car is a perfect example of MVC architecture. Gear, Steering wheels, brakes, etc are the View component of the car. The engine is the Controller component as it performs all the tasks. The fuel tank where we store the fuel is the Model component. The car uses the fuel to run the engine, but it only runs when the user uses the interface devices.
Model-View-Presenter (MVP)
MVP is an advanced version of the MVC pattern. Since MVP is derived from MVC architecture, some of the features are similar to it. The Presenter is the main component of the architecture as it has the responsibility to update the view with the modified data from the model.
Therefore, Android programming uses the MVP pattern for their applications where the Presenter contains the user interface business logic for the View.
MVP consists of three components:
- Model: The model consists of a set of classes. The model handles the business logic and the data. However, it has some rules set for data manipulation.
- View: View consists of the user interface program. For instance, the user interacts with the view to perform the actions.
- Presenter: The presenter is the main processing unit. Therefore, it stores the business logic of the program. The Presenter receives the input from the View, collects the data from the model, and performs the task given by the user. After performing the operations, the Presenter sends the result to the View
MVP is the successor of MVC. .NET uses the MVP pattern to build a decoupled system. However, MVP-based systems also promote unit testing.
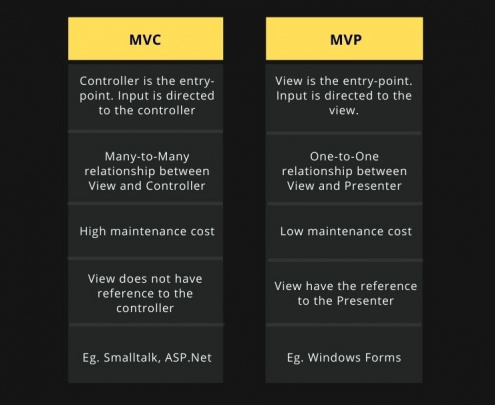
Difference Between MVC and MVP
Conclusion
Application development has become an important part of business operations. Creating Applications that look attractive and work smoothly is a critical task. Therefore, developers use MVC and MVP design patterns for building applications.
In conclusion, the MVP and MVC divide the software into different components. In MVC, the Model deals with the data, the View consists of the user-interface program and the Controller performs the business logic. Whereas, the Presenter in MVP performs the business logic and sends the data to the View as well. This separation of software increases the readability of the program. It also becomes easier to test the program.
You may also like to read: